Line height is an important CSS property. I feel like either I'm getting old or the system/browser default line height is just not good enough for most modern websites. When you're reading large walls of text, single-line spacing can get pretty fatiguing quite fast. MDN specifically has an "Accessibility Concerns" section on its line-height documentation, stating:
Use a minimum value of 1.5 for line-height for main paragraph content. This will help people experiencing low vision conditions, as well as people with cognitive concerns such as Dyslexia. If the page is zoomed to increase the text size, using a unitless value ensures that the line height will scale proportionately.
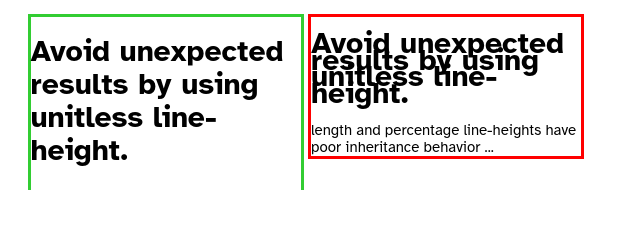
The second sentence here is one that s really important. On early versions of this site, even early this month, I had kept the line height as "1.5em". Now, relative units (em/rem) are well and good and have their place in web design. In fact, I continue to use them for setting font-size on this site, for example. And logically, there's no reason for 1.5em to not work in line spacing. It means you want the site to render lines spaced out at 1.5x whatever the system's default line spacing setting. Or at least, it should mean that, but CSS is odd. For whatever reason, the line height property doesn't seem to inherit parent values very well, which means scaling them with multipliers and relative units doesn't get you the expected results. See the example below, also from MDN:

I urge anyone writing their own CSS to remember not to use units when setting line height. In this context, it's worth mentioning txti. Txti is a great little service for hosting and sharing text-based pages quickly over the internet. It was created by Barry T. Smith, and is a culmination of the series of motherfucking websites [1] [2] [3] [4] [5], which is both informative and hilarious.
Txti is great for anonymous blogs or public pastes. I love everything about it, except... it falls prey to the same line spacing issue that I did. It uses 1.5em line-spacing. Seriously, have a look at any of the txti.es posts from HN. From what I gather, Txti doesn't seem to be an open-source project so I can't submit a PR. I've sent an email to Smith, but that's besides the point. What I'm trying to say is, use unitless values for line height in CSS. Cheers.